fredsiika.github.io
Learn to design and code a Website using React with this sample portfolio page.
React is the most popular javascript framework. It’s component-based, similar to how you use Components in Figma in order to reuse the elements in powerful ways. This in turn allows for better collaboration between teammates.
Build and animate your site from scratch. Create highly customizable components for your design system.
About This Site
This is my implementation of building a React app, starting with styling my layout using CSS Grid, animating the user interface (UI) which will be deployed on Netlify. This site will also work with dynamic data and utilize Stripe to charge customers.
Goal:
This project is a work in progress and far from perfect. Hopefully techniques I used here can help improve your JavaScript programs, build beautiful portfolios and pages for you clients.
My Development Stack
We’ll pick the latest and greatest tools to create the site. We’ll use Gatsby to scaffold our React project.
This allows us to have a number of features at our fingertips, like Router for multiple pages, GraphQL for database, Helmet for SEO.
Then, we’ll work with CSS Grid, a flexible way to implement your layout. The aim is to create fully customizable React components for buttons, the header, footer, nav-bar and more.
Finally, we’ll put all of our content in a content management system (CMS) called Contentful, create a payment system using Stripe Checkout and deploy to Netlify by just dragging and dropping our site folder.

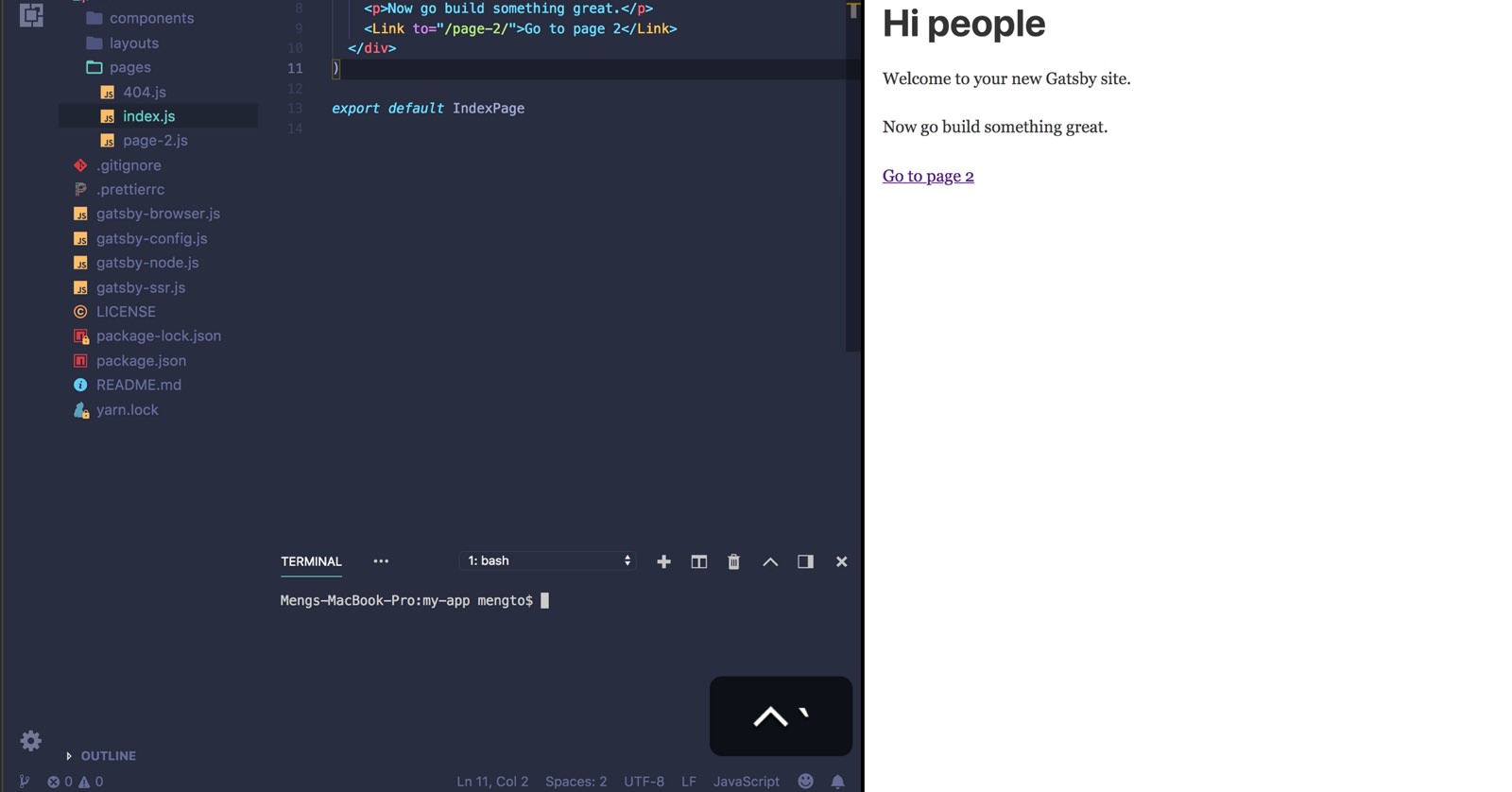
Terminal
To install pretty much any library or system such as Git or React, you’ll need to use the Terminal. It’s essentially a place you can write commands to run programs for you, such as installing new frameworks or updating your libraries.
To open the Terminal, run Spotlight (Command + Space) and type Terminal.